Как изменить шаблон отображения стандартных модулей "Материалы" Joomla 2.5?
- Категория: Код
- – Автор: Игорь (Администратор)
Вам когда-нибудь хотелось немного изменить отображение стандартных модулей? Добавить отображение картинок в списках материалов? Обрезать длинные заголовки? Или может вас не устраивает генерируемый html-код? Какая бы не была причина, Joomla позволяет легко справиться с этой задачей.
Внутреннее устройство CMS Joomla позволяет изменять шаблоны отображения любых модулей, не изменяя код самих модулей. Вы можете быстро, и без каких-либо особенных проблем, настраивать и подгонять общее отображение сайта под свои нужды.
Так как внутренние механизмы стандартных модулей "Материалы" используют одну и ту же модель данных, при формировании результата, то вам достаточно научиться изменять шаблон одного из модулей, чтобы чувствовать себя уверенно, при редактировании других шаблонов модулей.
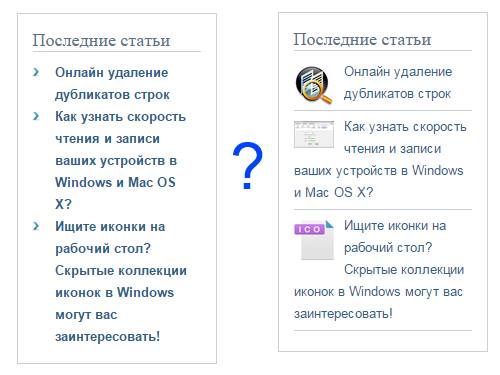
Сегодня, достаточной популярностью пользуется вывод списка материалов вместе с картинками. Это позволяет не только разукрашивать и преображать ваш сайт, но и придавать блокам с длинными списками читабельность. Чтобы в этом убедиться, посмотрите на нижеследующую картинку и ответьте себе честно на вопрос "Какой из блоков будет легче восприниматься?".

Именно эта задача и будет решаться в рамках данной статьи. То есть, изменение шаблона таким образом, чтобы рядом с каждым из материалов в списке выводилась первая картинка из анонса материала.
Примечание: Картинка из анонса берется для того, чтобы не создавать и не хранить лишние картинки, а так же чтобы не настраивать картинки для уже имеющихся материалов, коих может быть большое количество. Если же вам нужно выводить другую картинку, то вы всегда сможете подкорректировать код так, как вам нужно.
Примечание: Так как использование картинок тесно связано с объемом передаваемого трафика, то настоятельно рекомендуем ознакомиться со статьей PHP автоматическое изменение размера изображения и создание миниатюр.
В качестве модуля-пациента был взят модуль "Материалы - Последние новости", так как он встречается практически на всех сайтах.
Первым делом, вам потребуется скопировать или создать файл default.php в одной из папок основного шаблона сайта. При этом необходимо пользоваться следующим правилом переноса:
Переносить шаблон отображения из пути
- /modules/%название модуля%/tmpl/default.php
в шаблон сайта по пути
- /templates/%название шаблона сайта%/html/%название модуля%/default.php
В случае с "Материалы - Последние новости" нужно создать файл default.php по следующему пути:
- /templates/%название шаблона сайта%/html/mod_articles_latest/default.php
Теперь необходимо открыть и заменить весь код файла default.php на следующий:
Перезагружаем сайт, предварительно очистив кэш, и смотрим на результат:

Как видно, картинка занимает достаточно большую часть пространства и делает текст самой ссылки слабо заметным. Поэтому добавляем в файл стилей шаблона (CSS) следующие строки:
Примечание: Конечно, на некоторых сайтах, где картинка явно определяет содержимое статьи, такое отображение может даже лучше смотреться. Однако, стили все равно необходимо будет изменять, так как, банально, картинки больших размеров могут вылезать за пределы блока.
Примечание: Возможно названия правил стилей придется подкорректировать в соответствии со стилями внутри шаблона. Но, это индивидуальная задача для каждого сайта. В общем случае на стандартных шаблонах, этих стилей должно быть вполне достаточно.
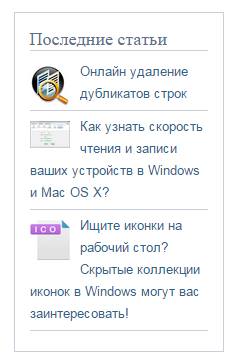
Снова перезагружаем сайт, предварительно очистив кэш, и смотрим на результат:

Как видно, блок с последними материалами стал легче восприниматься и картинки не делают тексты ссылок незаметными на общем фоне.
Теперь вы знаете, как изменить шаблоны отображения стандартных модулей "Материалы" Joomla 2.5. А так же знаете, как вывести в таких модулях картинки из анонсов.
- Избавляемся от колец (циклов) в иерархических/древовидных таблицах MSSQL
- Возвращаем на клиент имена Json-параметров с пробелами и прочими символами в Asp.Net MVC
-
Избавляемся от колец (циклов) в иерархических/древовидных таблицах MSSQL Код

-
Прикручиваем WYSIWYG редактор ckeditor c файловым менеджером simogeo в Asp.Net MVC 3 Код

-
Группировка данных по элементам диапазона в MSSQL Код

-
Возвращаем на клиент имена Json-параметров с пробелами и прочими символами в Asp.Net MVC Код

-
Как правильно очистить текст от html тегов и повторяющихся символов (пробелы, переносы,...) на JavaScript? Код

-
PHP автоматическое изменение размера изображения и создание миниатюр Код




