Что такое Валидация простыми словами?
- Категория: Что такое?
- – Автор: Игорь (Администратор)
Слово валидация встречается достаточно часто в интернете, когда речь заходит о заполнении разного рода форм ввода. Поэтому вполне логичным действием будет разобраться в том, что это такое и зачем нужно. Об этом и пойдет речь в данном обзоре.
Валидация это

Валидация - это в сфере ИТ простыми словами проверка корректности введенных значений пользователем. А в общем смысле валидация это подтверждение того, что требования, подразумевающие конкретное использование или применение, выполнены.
Например, вы могли обращать внимание, что, когда заполняете разного рода формы ввода в сайтах, то в случае некорректно введенных данных сайт не дает отправить их. В такой ситуации обычно кнопка отправки становится недоступной, а поля с некорректно введенными значениями подкрашиваются красными рамками или как-то иначе выделяются. Это и представляет собой валидацию.
Примечание: Кстати, слово валидация применяется во многих других сферах. Учитывайте это
В чем разница между валидацией и верификацией?
Нередко верификацию и валидацию путают между собой. И в этом нет ничего удивительного, так как эти термины схожи по смыслу. Однако верификация подразумевает нечто формальное (соответствие общим требованиям), а валидация нечто более персонализированное.
Например, вам нужна некая программа, которая выполняет опредленное действие. Вы ищите в интернете и находите список программ, у которых указано данное действие как поддерживаемое. Это верификация, так как формально программы выполняют нужное вам действие.
Дальше вы устанавливаете эти программы себе на компьютер и проверяете их. Из всех программ выбираете одну или несколько, которые выполняют действие так, как вам надо. Это валидация, так как, хоть формальные требования выполнены, не каждая программа подходит под ваши конкретные требования.
Зачем нужна валидация?

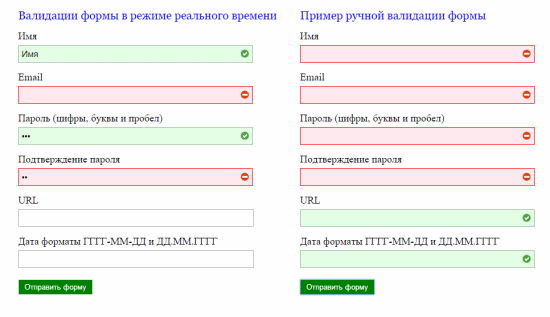
Первым делом, посмотрите на картинку выше, она из обзора Валидация полей произвольных форм и контейнеров на jQuery. Не сложно заметить, что в такой форме достаточно просто понять, где данные были введены правильно, а где требуется их корректировка (в данном случае подразумевается, что поля с датой и URL могут быть пустыми).
Чаще всего валидация применяется для решения следующих задач:
1. Для предотвращения проблем. Банальный пример. Ввод адреса электронной почты. Скажем, клиент ввел только первую часть до символа "@", а потом ничего не указал. Куда посылать письма с сообщениями? В нынешнее время подобная ошибка может казаться примитивной, но когда человек, скажем, торопится, то подобные ошибки вполне могут возникать. Собственно, для того, чтобы их исключить и применяется валидация.
2. Как дополнительная защита сайта. Разного рода переполнения буфера, инъекции и т.п. Иными словами, все то, что используют "редиски" для того, чтобы получить доступ к внутренностям сайта. Соответственно, задача валидации в том, чтобы изначально ограничить подобные возможности. Например, если в поле с данными должен быть обычный текст, скажем, с названием товара, то значит в этом поле не должно быть html или JS-кода, а так же некоторых специальных символов, ведь там должен быть обычный текст.
3. Для снижения нагрузки. Каждая необходимость исправлять ошибку - это время и силы. Как говорится, порой лучше потратить дополнительных 5 минут на проверку, чем потом "часами париться".
Виды валидации форм ввода в сайтах
Прежде всего нужно понимать, что валидация в сайтах может происходить ДО и ПОСЛЕ отправки формы ввода. В последнем случае речь идет о том, что вы заполнили форму с данными, нажали кнопочку "Отправить", данные отправились на сайт и вам вернулся некий результат. Если данные введены корректно, то проблем не возникнет. Если данные введены некорректно, то отобразится ошибка.
Когда же речь заходит о валидации ДО, то существует три вида:
1. Посимвольная валидация. В данном случае подразумевается, что когда вы вводите данные, результат подобной проверки отображается сразу (после каждого нажатия какой-либо клавиши или иного действия).
2. Валидация при переходе к другому полю или части сайта (смена фокуса). В данном случае подразумевается, что проверка корректности значений происходит в тот момент, когда вы начинаете вводить данные в другое поле, щелкаете мышкой где-то в ином месте сайта и т.п. Т.е. результат валидации не виден во время ввода данных.
3. Перед отправкой формы к сайту. В данном случае подразумевается, что данные проверяются в тот момент, когда вы нажимаете кнопку "Отправить" (или некую подобную), при этом сами данные не отправляются сразу, а проходят проверку. Результатом же становится либо выделение полей с некорректными значениями (отображение ошибок и т.п.) и в таком случае данные не отправляются к сайту, либо отправка формы с данными к сайту. Такой подход может применяться в тех случаях, когда данные нужно проверять в совокупности, ну или проверка может занимать время.
Стоит отметить, что лучше всего использовать валидацию как ДО, так и ПОСЛЕ. Дело в том, что валидация ДО позволяет пользователю сразу заполнять корректные данные, еще до их отправки. А валидация ПОСЛЕ позволяет исключить те ситуации, когда у пользователя по каким-то причинам не была произведена проверка данных перед отправкой (в жизни всякое бывает).
Как вы могли узнать из этого обзора, валидация это крайне полезное действие и им не стоит пренебрегать.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
-
Что такое API простыми словами? Что такое?

-
Что значит Агриться? Что такое?

-
Что такое Фреймворк простыми словами? Что такое?

-
Что такое Мерч? Что такое?

-
Что значит Ту мач? Что такое?

-
Что такое Сленг и Жаргон? Что такое?

-
Кто такие бумеры, зумеры, думеры? Что такое?

-
Что такое DPI на мышке? Что такое?

-
Что значит бб? Что такое?

-
Что такое Host? Что такое?





