Делаем выпадающий список (select) с картинками на событиях mouseleave и mouseover jQuery
- Категория: Код
- – Автор: Игорь (Администратор)
Выпадающий список, он же select, это один из самых часто используемых элементов html. Однако, в то время, когда стандарт разметки создавался, никто и представить себе не мог, что могут понадобиться выпадающие списки с картинками и анимацией. Поэтому, несмотря на то, что браузеры, стандарты стилей (css) и само понимание html ушло уже довольно далеко от первоначального, сами контролы тега select и их представления остаются прежними. Именно по этой причине, сегодня существует масса jQuery скриптов для имитации списков, которые скрывают изначальный тег select и создают подобие меню на любых других тэгах, как div. Безусловно, созданные элементы управления выглядят красиво, но у них есть ряд проблем:
- Во-первых, выбранные значения всегда приходится дублировать.
- Во-вторых, усложняется способ использования самих тегов select, так как вы не можете изменять их значения напрямую. Вам необходимо использовать функции скриптовых оберток (плагинов).
- В-третьих, если вам необходимо использовать дополнительные скрипты, которые должны вызываться в определенных событиях, то вы столкнетесь с проблемами интеграции. Так, например, достаточная часть плагинов рассчитана только на события "change" и "click", поэтому если вы захотели, например, показывать всплывающие подсказки, при наведении мышки на список, то сделать это будет очень не просто (придется копаться в html коде, чтобы понять, как сделано меню и на какие элементы вы сможете повесить обработчики).
- В-четвертых, такие обертки/плагины обычно сложно модифицируются под ваши нужды. Другими словами, выглядят они красиво, но адаптировать их под задачи будет достаточно не просто.
Тем не менее, если у вас используются выпадающие списки с небольшим набором элементов (например, состояния, уровни доступа и так далее), то легко можно сделать выпадающий список с картинками, и не заменяя тег select другими конструкциями. И в этой статье будет показано, как при помощи css, а так же событий mouseleave и mouseover сделать такой список.
Рассмотрим проблему с картинками в тегах option внутри select-а
Применительно к данной задаче, основных проблем с выпадающим списком всего две. Первая, внутри тега option не может быть вложенных элементов (html-кода), только текст. И вторая, если список используется в стандартном варианте, без указания атрибута size (размер), то к тегу option можно применить очень ограниченное количество стилей (в основном цвет и шрифт). Наглядно продемонстрируем проблему.
Напишем небольшой css:
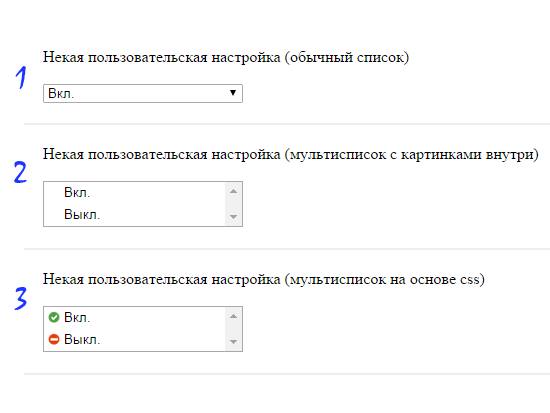
Напишем простой html-код, внутри которого попробуем вначале расположить теги img внутри option, затем указать для того же select-а атрибут size, чтобы отображалось сразу несколько элементов. А затем попробуем применить к последнему списку описанные ранее классы в css.
Результат, вы можете увидеть на следующей картинке:

Как видите, в первом варианте "select > option > img" ничего не произошло, список продолжил отображаться ровно так же, как и если бы вы ничего не указывали. Во втором варианте, когда у select был указан атрибут size, картинки так же не появились, но зато стало видно, что к option стало применяться больше стилей, так, например, можно отчетливо заметить "padding-left" (отступ слева). Третий же вариант, оказался наиболее удачным. За счет свойства "background: url('...')" рядом с элементами option, появились картинки.
Однако, у третьего варианта все же есть несколько проблем. Во-первых, выпадающий список на то и выпадающий, чтобы пользователю отображался только текущий выбранный элемент. Во-вторых, достаточно часто, при виде списков с несколькими отображенными элементами, пользователи ассоциируют такие select-ы с мультисписками, подразумевающими множественный выбор. В-третьих, полоса прокрутки на малом количестве элементов, как минимум, смотрится некрасиво.
Делаем выпадающий список select с картинками в option на событиях mouseleave и mouseover jQuery
В отличии от option, к самому тегу select можно применять большинство стилей, вне зависимости от того, отображается ли выпадающий список, как мультисписок или нет. Это означает, что отображать картинку выбранного элемента вы можете в любой момент времени, просто добавляя необходимые стили, например, через классы css, к самому списку. Остается только лишь реализовать удобный для пользователей механизм перехода от обычного выпадающего списка к множественному. И в этом деле, как раз и пригодятся, события mouseleave и mouseover. Но, обо всем по порядку. Вначале необходимо подключить jQuery следующим образом
Затем дополним стили css.
Как видите, в основном добились лишь небольшие правки к расположению картинки для тега select, а так же подсветка при наведении для option (для красоты).
После чего допишем html код
Несложно заметить, что особых изменений нет, по сравнению с третьим вариантом (мультисписок с классами для option), кроме только лишь того, что к тегу добавился класс "select-events" (для простого выбора селектором в jQuery).
И напишем небольшой jQuery-скрипт:
Как видите, скрипт достаточно простой. Функция "cleanSelect" очищает css классы у списка, чтобы во время выбора стили не накладывались друг на друга. А функция "formSelect" формирует все необходимые обработчики, скрывает стилями полосу прокрутки и указывает для select-а класс выбранного элемента.
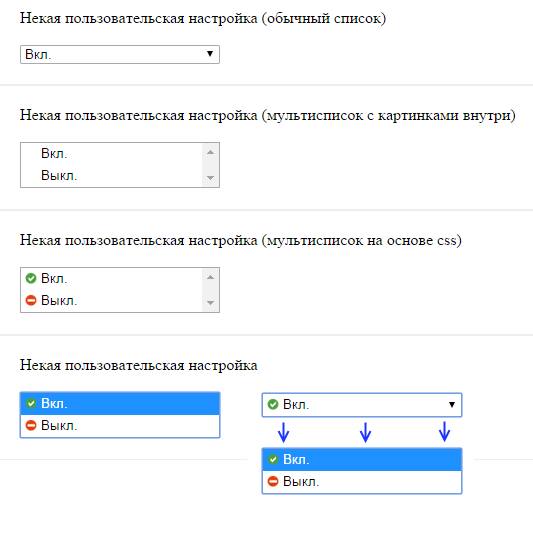
Теперь, в тот момент, когда вы наведете мышку (событие mouseover) на выпадающий список, он автоматически раскроется до мультисписка со всеми элементами (строка "this.size = $(this).find('option').length;"). После того, как вы выберите элемент и отведете мышку в сторону (событие mouseleave), список снова станет стандартным (строка "this.size = 1;"). Вот картинка с результатом:

Как видите, получился вполне симпатичный выпадающий список с картинками, которым очень просто пользоваться и с которым очень легко взаимодействовать (например, интегрировать с другими скриптами), а так же который использует только стандартные возможности. Кроме того, вы всегда можете добавить к такому выпадающему списку другие эффекты и стили, как, например, тень при наведении, подсказки сбоку и многое другое.
Скачать архив с демо-проектом вы можете по этой ссылке:
-
Плавающий блок (меню) при прокрутке страницы на jquery Код

-
Внутренняя перелинковка страниц сайта Joomla - кольца категорий Код

-
Анимация блоков jquery - перемещение с эффектом всплывающих элементов Код

-
jQuery анимация и эффекты на примере подсветки форм с валидацией Код

-
Учим ModelState корректно проверять Nullable поля в Asp.Net MVC Код

-
Очередь асинхронных запросов на jQuery (ajax) или троттлинг Код

-
Асинхронные запросы или несколько основных ошибок разработчиков Код

-
Правила написания кода: сложные или простые конструкции использовать? Код

-
Морской бой играть онлайн Код

-
OpenCart 2: Упрощаем использование локализации в коде Код





